基于Handsome主题的站点页脚美化教程
导读
很多基于Typecho平台的主题,在页脚信息展示方面,其样式都过于单调,对于追求美观的人来说,这是难以接受的。
下面以 Handsome 主题为例,讲解一下如何美化页脚,话不多说,直接看前后效果对比:

魔改步骤
Step1: 将以下内容添加至 外观设置 >> 开发者设置 >> 博客底部左侧信息 下:
注意:内容需根据个人站点稍作调整。
<div class="github-badge">
<span class="badge-subject">Copyright</span>
<a href="./" target="_blank">
<span class="badge-value bg-blue">©2017 WQT's Blog</span></a>
</div> |
<div class="github-badge">
<span class="badge-subject">粤ICP备</span>
<a href="http://beian.miit.gov.cn/" target="_blank">
<span class="badge-value bg-green">17098080号</span></a>
</div>Step2: 将以下内容添加至 外观设置 >> 开发者设置 >> 博客底部右侧信息 下:
<div class="github-badge">
<span class="badge-subject">Powered by</span>
<a href="http://www.typecho.org" target="_blank">
<span class="badge-value bg-blue">Typecho</span></a>
</div> |
<div class="github-badge">
<span class="badge-subject">Theme by</span>
<a href="https://www.ihewro.com/" target="_blank">
<span class="badge-value bg-orange">Handsome</span></a>
</div>
Step3: 将以下内容添加至 外观设置 >> 开发者设置 >> 自定义 CSS 下:
/*底部页脚css*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-green {
background-color: #3bca6e
}Step4: 修改footer.php文件
通过 ssh 登录网站服务器,找到主题目录,修改 handsome\component\footer.php 文件。
提示: 修改前应注意提前备份该文件,以便操作失误可还原。
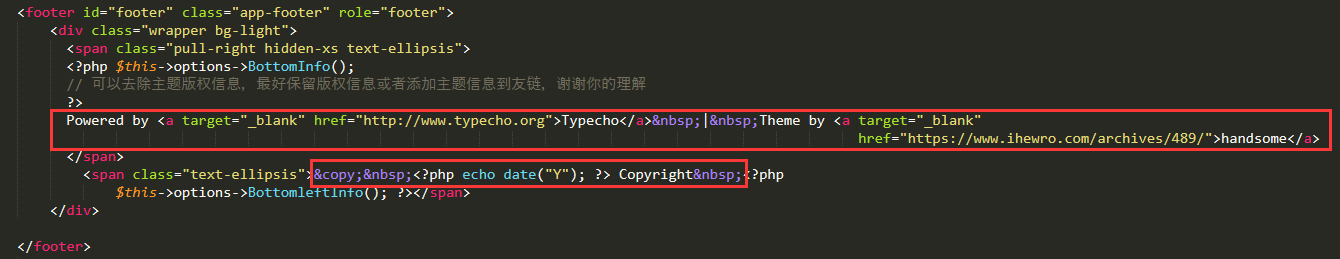
在 footer.php 文件中,找到以下框选的2处内容,将其删除即可:
删除内容:
内容一: Powered by <a target="_blank" href="http://www.typecho.org">`Typecho | Theme by <a target="_blank" href="https://www.ihewro.com/archives/489/">handsome 内容二: © <?php echo date("Y"); ?> Copyright `
修改完毕后,再次访问网站,即可看到修改后的效果啦!
